先日、新しくなったGoogleのトップバーについて、「アクセシビリティ的にどうなんだろう?」という話がTwitterで盛り上がりました。
以前から、「前景色と背景色のコントラスト比と実際の見やすさにはギャップがあるよな」と感覚的には感じていました。きっかけはFlash Playerのアップデートを促すダイアログの前景色と背景色がとっても見づらいことでした(下図)

このギャップを感じて以降、「あれ、これ見づらいな」と思ったものについてコントラスト比を調べてみるというのが癖になっていました。そして今回、じゃあウェブセーフカラーはどうなんだろう、ということで、少し調べてみたわけです。
やってみたこと
今回調べたのは、背景色を白(#ffffff)に固定して、文字色をウェブセーフカラーにした場合のコントラスト比と、白内障、第1色覚(赤)、第2色覚(緑)、第3色覚(青)の4つの視覚特性における見やすさ、そして私の主観的な見やすさです。ウェブセーフカラーといっても216色もあるので、今回は第1弾として#000000から#00ffffまでの36色についてみています。
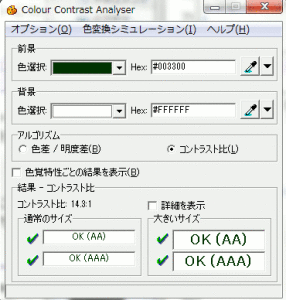
コントラスト比はカラーコントラストアナライザーでチェックし、JIS X 8341-3:2010の「最低限のコントラストに関する達成基準(7.1.4.3)(AA)」への適合、および「より十分なコントラストに関する達成基準(7.1.4.6)(AAA)」への適合をまとめています。達成基準7.1.4.3では4.5:1のコントラスト比(大きな文字の場合は3:1)、7.1.4.6では7:1(大きな文字の場合は4.5:1)以上のコントラスト比を要求しています。ここで「大きな文字」とは半角英数字であれば18pt、または14ptの太字、日本語や韓国語、中国語の場合は22pt、または18ptの太字以上の文字と定義されています。

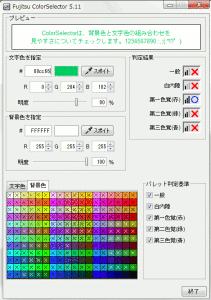
また4つの視覚特性における見やすさはFujitsu ColorSelectorでそれぞれ調べました。

調査してみて感じたこと
今回は第1弾として36色についてのみ調べてみましたが、いくつか感じたことがあります。
取り扱いの難しい組み合わせ
調べてみた結果、#060から#099までの組み合わせは、JIS X 8341-3:2010では不適合となるけれど、視覚特性別の見やすさ判定ではすべての視覚特性においてOKとなっています。この組み合わせは、私の主観的な判断においても、○と△が分かれているところです。こういう色の組み合わせは取り扱いが難しいですね。
第1色覚(赤)には見やすいのか?
結果表を見ると、第1色覚(赤)の列はずっとOKが続きます。最初にNGが出るのは#0f0のときで、コントラスト比は1.4:1。これは驚きですね。今回調べた色は#000から#0ffまでなので、赤の要素が一切入っていないのですが、このことが結果に影響しているのか、今後も調べていきます。
調査結果
調査の結果を表にまとめます。なお、私の主観における記号の意味は以下の通りです。
- ○:読みやすい
- △:読めるが読みづらい
- ×:読めない
| 文字色 | サンプル | コントラスト比 | 7.1.4.3への適合 | 7.1.4.6への適合 | 視覚特性 | 私の主観 | |||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 通常 | 大きな文字 | 通常 | 大きな文字 | 白内障 | 第1(赤) | 第2(緑) | 第3(青) | ||||
| #000 | サンプル | 21.0:1 | OK | OK | OK | OK | OK | OK | OK | OK | OK |
| #003 | サンプル | 20.0:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #006 | サンプル | 17.6:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #009 | サンプル | 14.4:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #00c | サンプル | 11.2:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #00f | サンプル | 8.6:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #030 | サンプル | 14.3:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #033 | サンプル | 13.8:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #036 | サンプル | 12.6:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #039 | サンプル | 10.9:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #03c | サンプル | 9.0:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #03f | サンプル | 7.2:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #060 | サンプル | 7.2:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #063 | サンプル | 7.1:1 | OK | OK | OK | OK | OK | OK | OK | OK | ○ |
| #066 | サンプル | 6.8:1 | OK | OK | NG | OK | OK | OK | OK | OK | ○ |
| #069 | サンプル | 6.2:1 | OK | OK | NG | OK | OK | OK | OK | OK | ○ |
| #06c | サンプル | 5.6:1 | OK | OK | NG | OK | OK | OK | OK | OK | ○ |
| #06f | サンプル | 4.8:1 | OK | OK | NG | OK | OK | OK | OK | OK | ○ |
| #090 | サンプル | 3.8:1 | NG | OK | NG | NG | OK | OK | OK | OK | △ |
| #093 | サンプル | 3.7:1 | NG | OK | NG | NG | OK | OK | OK | OK | △ |
| #096 | サンプル | 3.7:1 | NG | OK | NG | NG | OK | OK | OK | OK | △ |
| #099 | サンプル | 3.5:1 | NG | OK | NG | NG | OK | OK | OK | OK | △ |
| #09c | サンプル | 3.3:1 | NG | OK | NG | NG | NG | OK | OK | OK | △ |
| #09f | サンプル | 3.0:1 | NG | OK | NG | NG | NG | OK | OK | OK | △ |
| #0c0 | サンプル | 2.2:1 | NG | NG | NG | NG | NG | OK | NG | NG | × |
| #0c3 | サンプル | 2.2:1 | NG | NG | NG | NG | NG | OK | NG | NG | × |
| #0c6 | サンプル | 2.1:1 | NG | NG | NG | NG | NG | OK | NG | NG | × |
| #0c9 | サンプル | 2.1:1 | NG | NG | NG | NG | NG | OK | NG | NG | × |
| #0cc | サンプル | 2.0:1 | NG | NG | NG | NG | NG | OK | NG | NG | × |
| #0cf | サンプル | 1.9:1 | NG | NG | NG | NG | NG | OK | NG | NG | × |
| #0f0 | サンプル | 1.4:1 | NG | NG | NG | NG | NG | NG | NG | NG | × |
| #0f3 | サンプル | 1.4:1 | NG | NG | NG | NG | NG | NG | NG | NG | × |
| #0f6 | サンプル | 1.4:1 | NG | NG | NG | NG | NG | NG | NG | NG | × |
| #0f9 | サンプル | 1.3:1 | NG | NG | NG | NG | NG | NG | NG | NG | × |
| #0fc | サンプル | 1.3:1 | NG | NG | NG | NG | NG | NG | NG | NG | × |
| #0ff | サンプル | 1.3:1 | NG | NG | NG | NG | NG | NG | NG | NG | × |