今週、関東地方も梅雨入りしましたね。じめじめしてやだなー。
なんて思っていたらいきなりの大雨。昨日の夕方から今朝にかけて、東京では断続的に激しい雨が降りました。しかしまあよく降ったもんです。あんなに大量の水、どこから湧いてくるのか不思議でなりません。
昨夜11時過ぎに仕事が一段落したのでシャワーを浴び、部屋に戻ると外から防災無線のサイレンが聞こえました。窓を開けてみたのですが、肝心の内容は雨音にかき消されて聞こえません。気になったので僕が住んでいる東京都杉並区のウェブサイトを覗いてみました。
すると上のように、大雨警報が発令されたという情報がトップページに掲載されていました。
「ああ、さっきの防災無線はこれだったんだな」
と納得したのですが、この警報に関する情報を調べてみると、アクセシビリティの観点でいくつか問題があり、視覚障害を持つ人々には情報が十分伝わらないのではと感じました。
気象情報に素早くアクセスできない
最新情報や更新情報の配置について
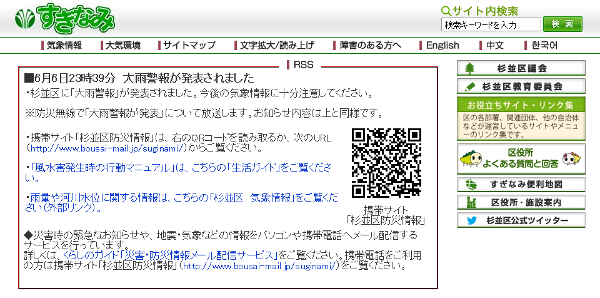
再掲になりますが、僕が杉並区のウェブサイトを最初に見たときは下のように情報が表示されていました。
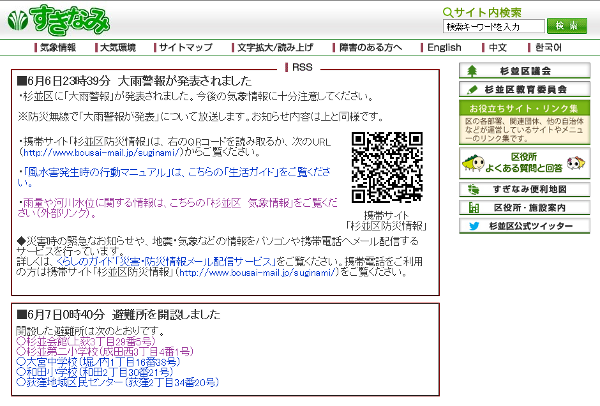
そこからしばらくたって、ページを更新してみると次のように情報が追加されていました。
「避難所を開設しました」という新しい情報が大雨警報に関する情報の下に追加されています。「最新情報は一番上に来るはず」という思い込みもあり、画面を拡大表示している僕はしばらくの間、避難所開設の情報に気が付きませんでした。
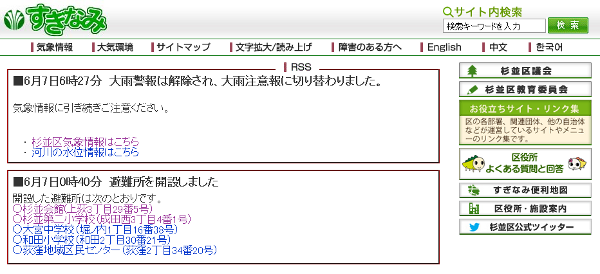
そして今朝確認したらこんなふうになっていました。
それまで一番上にあった大雨警報の情報は削除され、「大雨警報は解除され、大雨注意報に切り替わりました」という内容に更新されていました。そしてその下に避難所開設の情報が引き続き掲載されています。
さらに、お昼12時には以下のように更新されました。
大雨注意報の情報は引き続き上に掲載され、その下にあった避難所の情報が「避難所を閉鎖しました」と更新されています。
ここまでの情報更新のされ方を見ると、
- 時系列に情報を並べているわけではなさそう
- 情報の重要度や緊急度を基準にして配置を決めているのかな?
- 情報を更新する場合は、更新前の情報と同じ位置に掲載しているようだ
と推測できます。各情報の先頭に更新日時が記載されているので、タイトルを見ればどれが最新情報で、どれが更新された情報なのかわかるという状況のようです。
タイトルにfont要素、見出しの拾い読みができない
ところが、お知らせのタイトル「■6月6日23時39分 大雨警報が発表されました」や「6月7日0時40分 避難所を開設しました」の部分に見出し要素ではなくfont要素が用いられていました。
災害時こそ、スムーズに情報へアクセスしたいところですが、上記の場合見出し要素が用いられていないために、音声読み上げソフトでウェブを利用している人はタブキーや矢印キーでコンテンツを一つ一つたどっていくしかありません。今回の例の場合ページの先頭から、
「杉並区、サイト内検索、文字入力、検索の確認、気象情報、大気環境、サイトマップ、文字拡大/読み上げ、障害のある方へ、English、中国語、ハングル、RSS」
と読み上げてやっと、「6月6日…」のように読み上げます。また大雨警報関連の情報をすべて読み上げてからでないと、その下にある避難所の情報を得ることができません。時間がかかりますね。
さらに、避難所が閉鎖されたなど情報が更新されていても、そのことに気づきにくい構造になってしまっています。
タイトル部分に見出し要素を適切に用いていれば、PC-Talker7の場合Hキーを2回押すだけで大雨警報の情報へたどり着くことができ、さらにHキーを1回押すと避難所の情報へアクセスできます。
このように見出し要素を適切に用いることは、音声読み上げソフトのユーザーがページ内をスムーズに移動して、必要な情報に素早くアクセスするために不可欠です。
行間や余白で読みやすさがぐっと上がる
また、ロービジョンの人にとっても読みづらい部分がありました。テキスト部分の行間(line-height)やリストのマージンが不十分なため視覚的に読みにくくなっています。特に開設された避難所のリスト部分は上下の行がくっついているように見えて、避難所名を読むことも、またリンクを正確にクリックするのも難しくなっています。箇条書きはbr要素ではなくulやol、liなどのリスト要素を用いて記述し、CSSでline-heightやmargin, paddingを適切に設定すれば、行間や余白を取れて読みやすくなります。これはロービジョンだけでなく健常者にとっても同じことが言えますね。
色で伝えるのは大事、でも色だけじゃ伝わらない
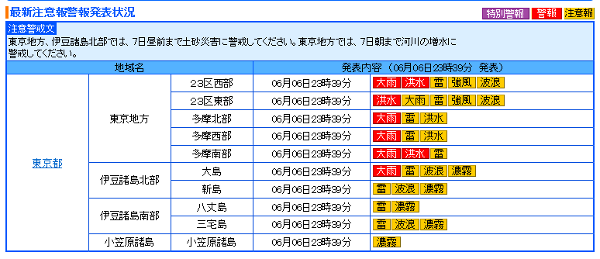
さらに、トップページのナビゲーションにある「気象情報」をクリックすると杉並区気象情報のページが表示されました。
このページには、色だけで情報を伝えているため視覚障害者には十分伝わらないところがありました。
上のスクリーンショットにある表の一番右の列に、各地方に出されている警報・注意報の名前が記載されています。しかし、警報と注意報の区別は背景の色のみによって行われています。警報は赤、注意報は黄色となっています。これでは、音声読み上げソフトのユーザーはどれが警報でどれが注意報なのか区別できません。
パッと見で目に入りやすい色で情報を伝えることは大切ですが、色だけでなくテキストでも同じ情報を伝える必要があります。上記のページの例では、CSSで背景色と文字色を指定していますが、改善案として例えば「大雨警報」「波浪注意報」のようにすべて記載するか、それが冗長であれば警報・注意報名を画像にして代替テキストで「大雨警報」「波浪注意報」のように記載すると正確に情報を伝えられます。
普段からの準備が大切
災害時には正確な情報をいかに迅速に出すかが求められますが、同時にその情報がみんなに伝わることもとても大切です。とくに公共機関から発信される一次情報の重要性はここに書くまでもないでしょう。
災害時の情報発信におけるアクセシビリティは、災害が起こった時に考えるのではなく、普段から体制や仕組みを十分整えておくことが極めて重要です。
情報を得られずに逃げ遅れた、なんて悲劇を繰り返さないために。